반응형
※ CSR, SSR 중 뭐가 더 좋을까?
- 뭐가 더 좋고 그런 거 없다.
- 개발하는 웹 앱의 특성에 따라 적합한 렌더링 방식을 채택
- 하나의 앱 내에서도 특정 페이지는 CSR, 또 다른 특정 페이지는 SSR 방식으로 제공하기도 함
cf) 렌더링이란?
웹페이지를 구성하는 HTML, CSS 등의 파일을 브라우저 상에 그려 주는 것
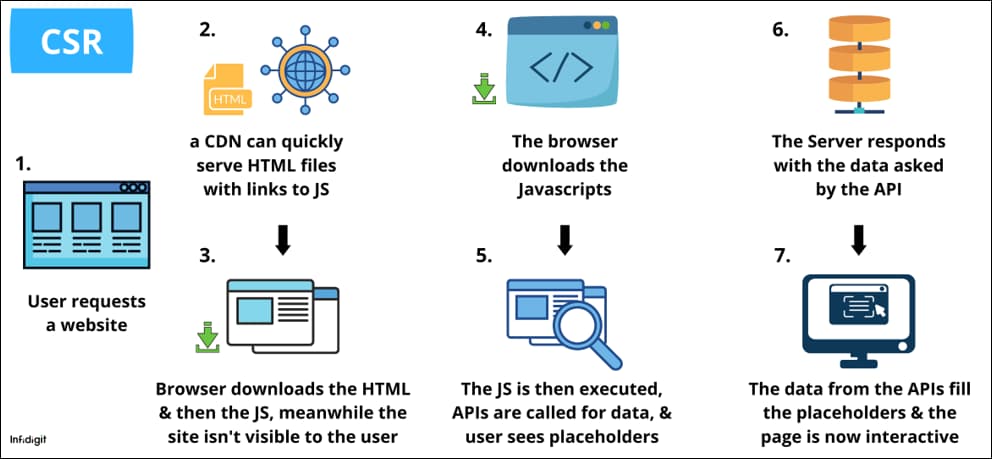
▼ CSR(Client Side Rendering) - 클라이언트 단에서 렌더링을 수행하는 것.

- 사용자가 웹 페이지 요청
- 서버/CDN (Content Delivery Network)에서 해당 페이지의 HTML 파일을 전송
- 화면을 구성하는 데 필요한 추가적인 데이터들을 서버에서 다시 다운
- 서버로부터 웹 페이지 렌더링에 필요한 모든 파일의 다운로드가 완료 되면, 다운 받은 데이터를 이용해 클라이언트 단에서 동적으로 HTML을 생성
- 이때 서버는 클라이언트 측에서 요청하는 데이터를 전송해주는 역할만 수행
- 이렇게 완성된 HTML 파일이 웹 페이지로 화면에 그려지게 됨
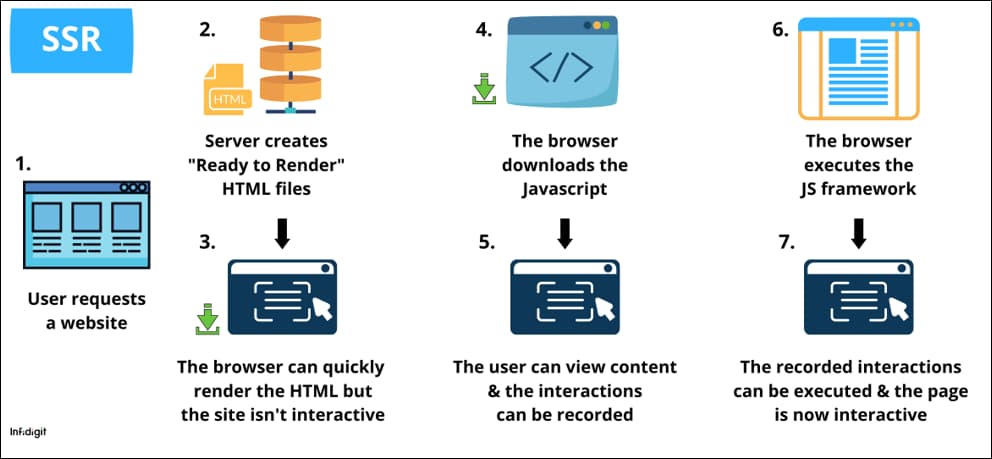
▼ SSR(Server Side Rendering) - 서버 단에서 렌더링을 수행하는 것.

- 사용자가 웹 페이지 요청
- 서버로부터 완전한 HTML 파일을 다운받아서 화면에 페이지를 바로 띄워 줌
- 웹 페이지를 동적으로 제어하기 위해 필요한 자바스크립트 파일을 서버로부터 다운
- 자바스크립트 파일의 다운로드가 완료되면 웹 페이지를 동적으로 제어할 수 있게 됨
- 이후 페이지 변경이 있거나 새로운 페이지 요청이 생길 시 다시 2번부터 수행
▼ CSR과 SSR의 장단점
| CSR | SSR | |
| 장점 | 렌더링 속도가 빠름 (초기 로딩 제외) | 첫 페이지 로딩이 빠름 |
| 서버 부담 ↓ | SEO에 적합 | |
| 단점 | 첫 페이지 로딩이 느림 | 화면 전환 시 깜빡임 문제 클릭해도 페이지가 반응하지 않는 문제 |
| SEO가 어려움 | 서버 부담 ↑ |
cf) SEO (Search Engine Optimization) : 검색 엔진 최적화
▼ 그렇다면 언제 어떤 걸 써야할까
- 장단점을 이용하여 만들고자 하는 웹 사이트의 특성에 따라 렌더링 방식 선택.
예) 정적인 페이지가 많거나 SEO가 필수적 → SSR
예) 동적인 페이지 또는 SEO가 필요하지 않은 폐쇄적인 사이트 → CSR
예) 빠른 초기 로딩 속도를 필요로 하는 첫 페이지 → SSR, 이후 사용자의 클릭에 따라 이동하는 페이지 → CSR (서로 장단점 보완)
반응형
'나의 개발일지 > CS' 카테고리의 다른 글
| 기술 표준과 오픈소스, 오픈소스 라이센스 (0) | 2022.08.09 |
|---|---|
| 선형 검색 알고리즘과 이진 검색 알고리즘 (0) | 2022.08.01 |
| 0과 1의 세계 - 비트(bit)와 이진수(binary number) (0) | 2022.07.22 |
| [api] API, 그리고 REST API란? (0) | 2022.07.17 |
| [jwt] What is JSON Web Token? (0) | 2022.07.17 |



